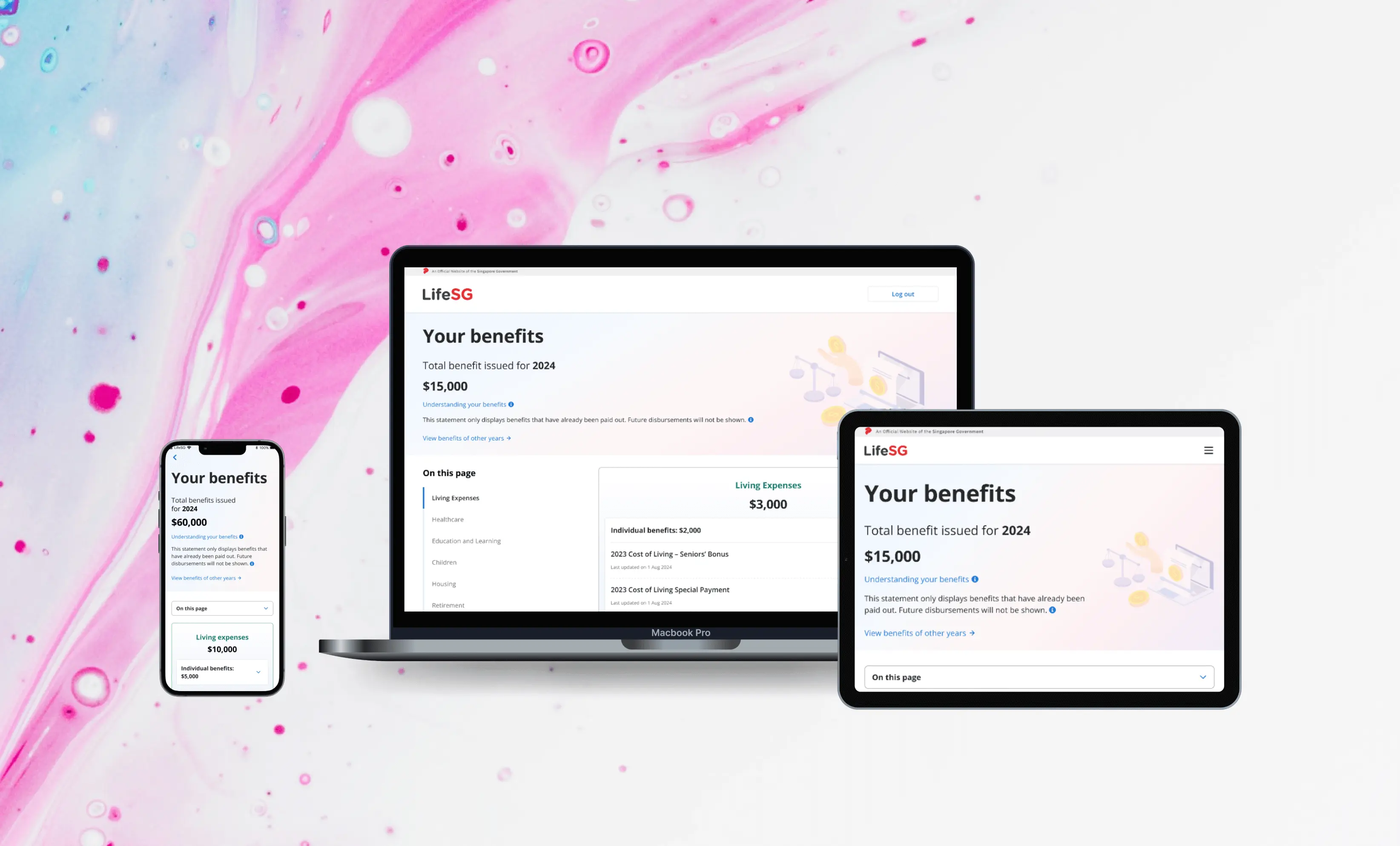
Mobile app and web app design

Consolidated platform for different government benefits that is available on LifeSG mobile app and website.
UX designer and researcher
High-fidelity mockups and prototype, Research planning, and Moderated and unmoderated user testing
Public Service Division (PSD)
Figma, Maze
UX designers, Developers, Business analyst, Project manager, External stakeholders
Currently, citizens must visit multiple platforms to access various benefits such as CPF vouchers, the Silver Support scheme, SkillsFuture credits, and more. This process is time-consuming and complicates tracking and verifying their entitlements.
In response to this challenge, we are collaborating with Smart Nation and Digital Government (SNDG) to introduce the 'Statement of Benefits' concept within the LifeSG app. This concept aims to consolidate fragmented information and improve the visibility of government assistance from different channels and platforms into a single, user-friendly platform.
To assess the effectiveness and usefulness of this initiative for citizens, we conducted two rounds of user testing and incorporated feedback from stakeholders to refine the design iteratively.

Collaboration on LifeSG app
Two rounds of usability testing were conducted to address different objectives for each research study. Recognizing that the function will eventually be utilized by a wide audience of Singaporeans, the first study employed unmoderated usability testing to capture the perspectives of potential users and assess their initial impressions of the function's usefulness.
The second usability study, involving a smaller group, was moderated to delve deeper into the usability of the MVP and evaluate the clarity of the information and terminology presented in the function.

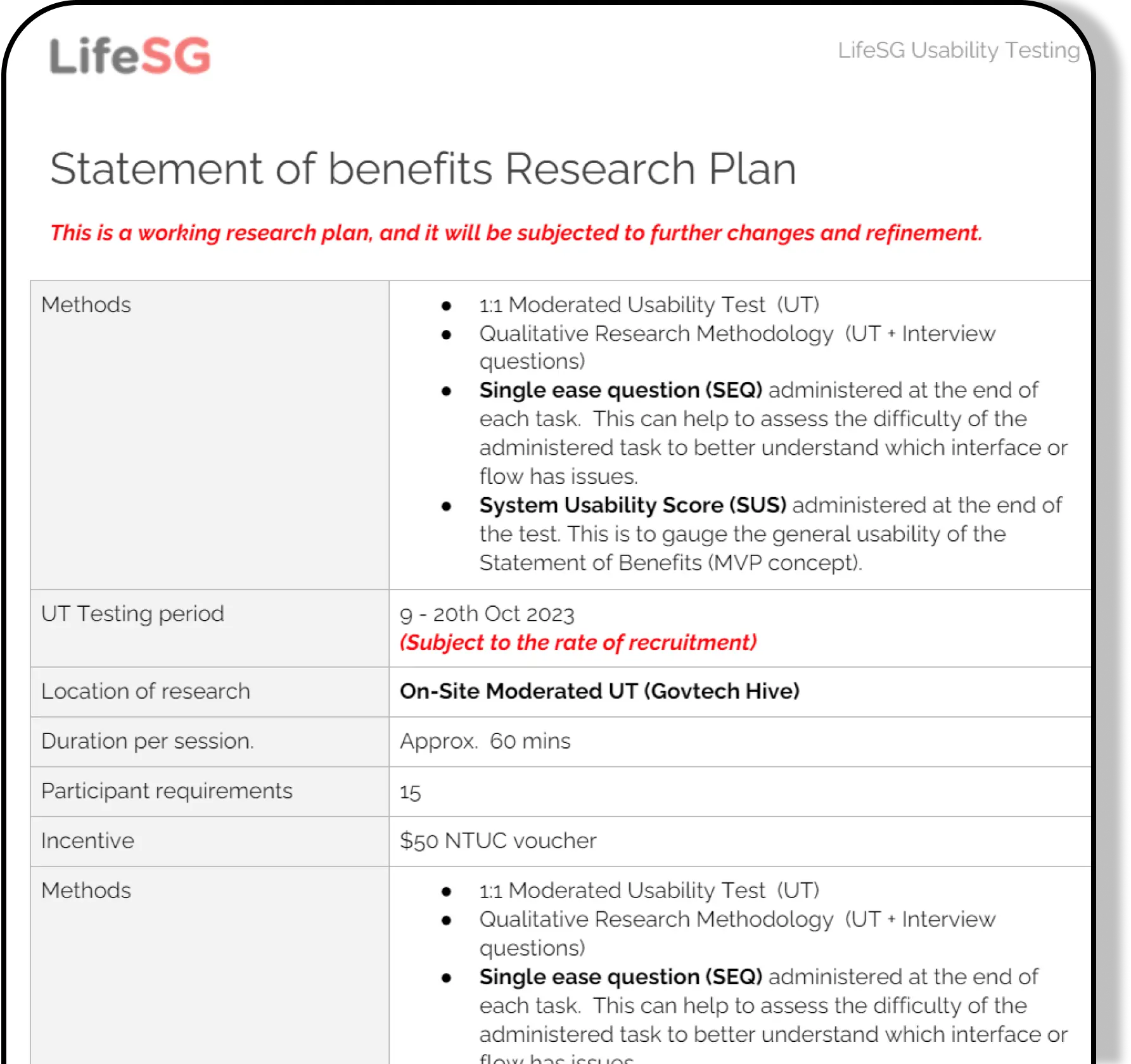
Research Plan
Both usability testing sessions considered the features being tested, covering app functionality and stakeholder concerns. To ensure thoroughness, a research plan and discussion guide were created and reviewed by stakeholders and other designers. The discussion guides underwent further testing with a pilot tester.
The findings from the two usability tests indicated a positive reception of the function among users, facilitating their access to entitled benefits and providing valuable insights. Notably, the function garnered a System Usability Scale (SUS) score of 73.7, reflecting a commendable rating within industry standards.
The main objectives of this study are to gather impressions on the function's usefulness, usability, and participants' understanding of the terminology and relationship between components.

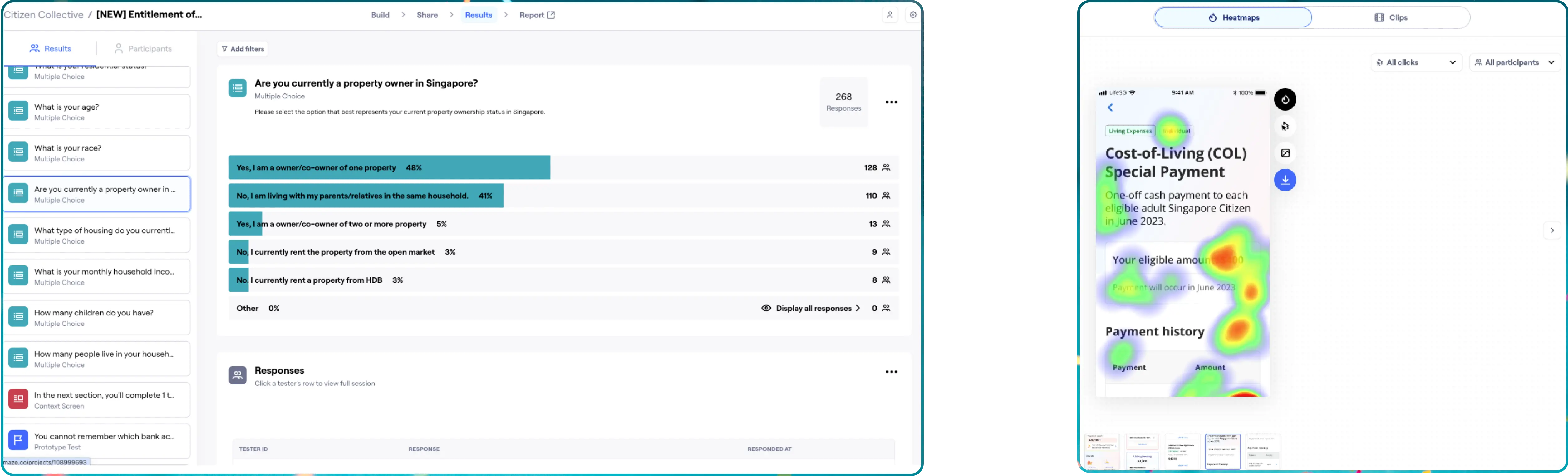
Maze platform research results
The main objective is to assess the usability of the revised concept (following iteration from the unmoderated testing), focusing on the findability of critical information across different pages and the clarity of displayed information and terminology.

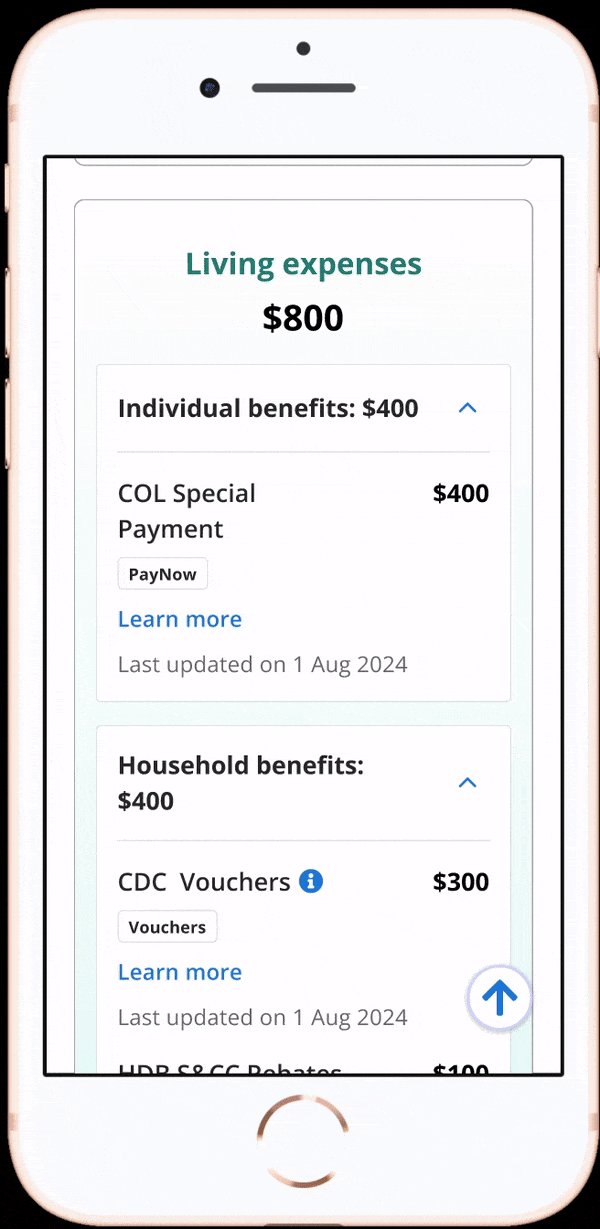
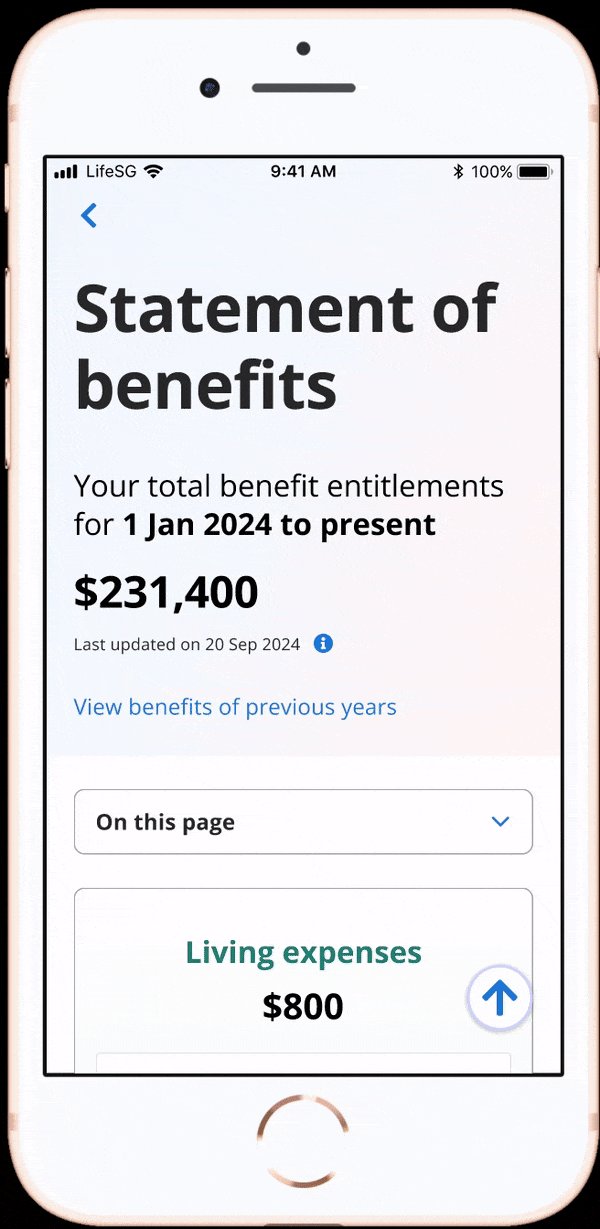
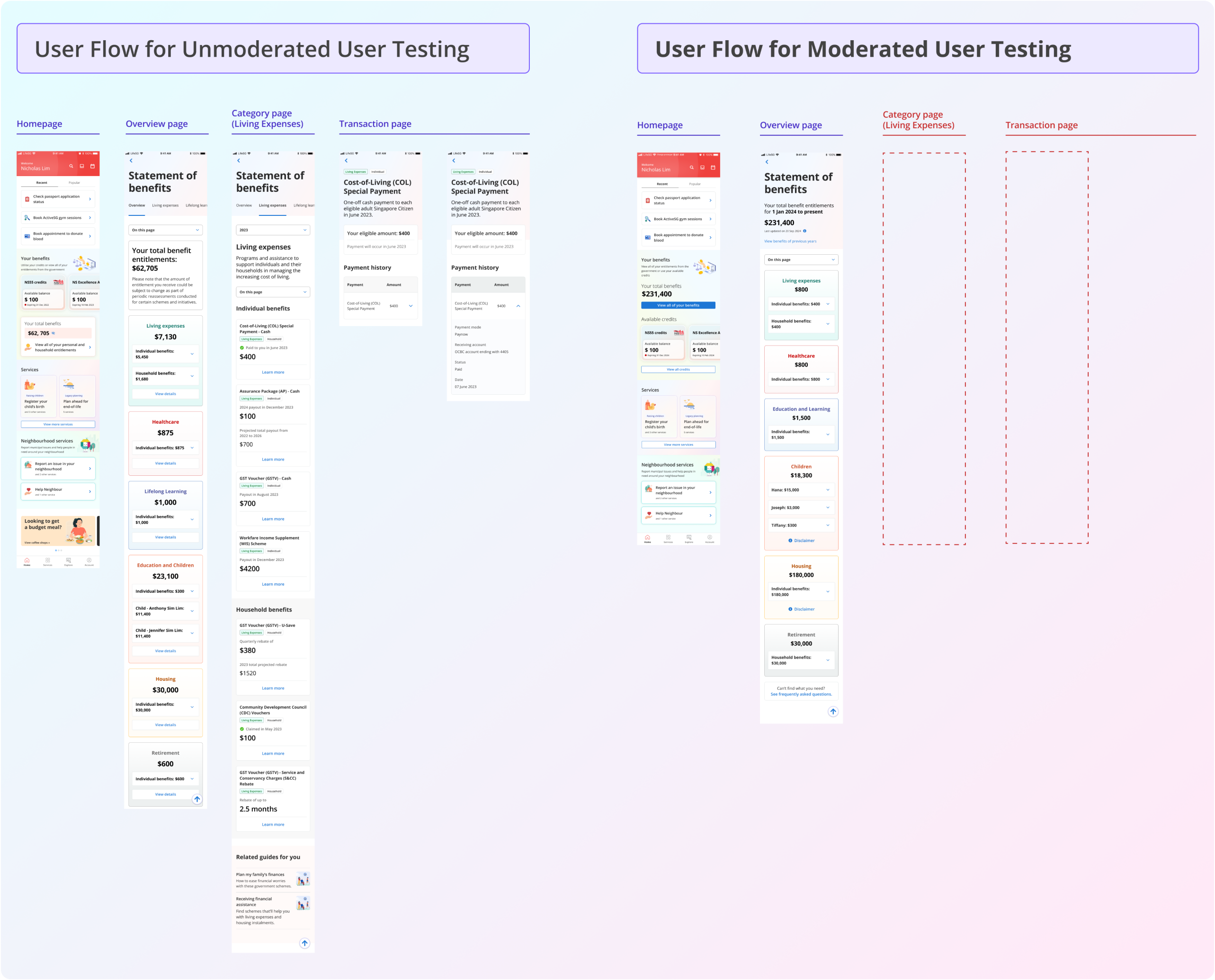
Prototype used for UT
This section showcase the different design iteration and consideration after both usability testing. There are a few changes made after the second user testing, namely:

User flow comparison

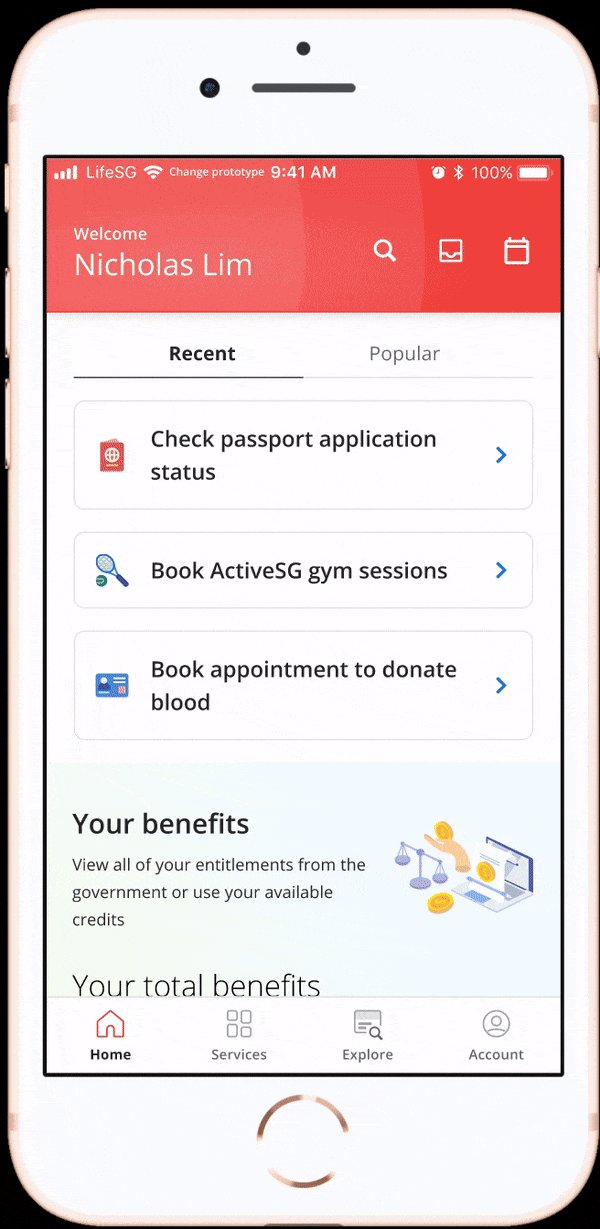
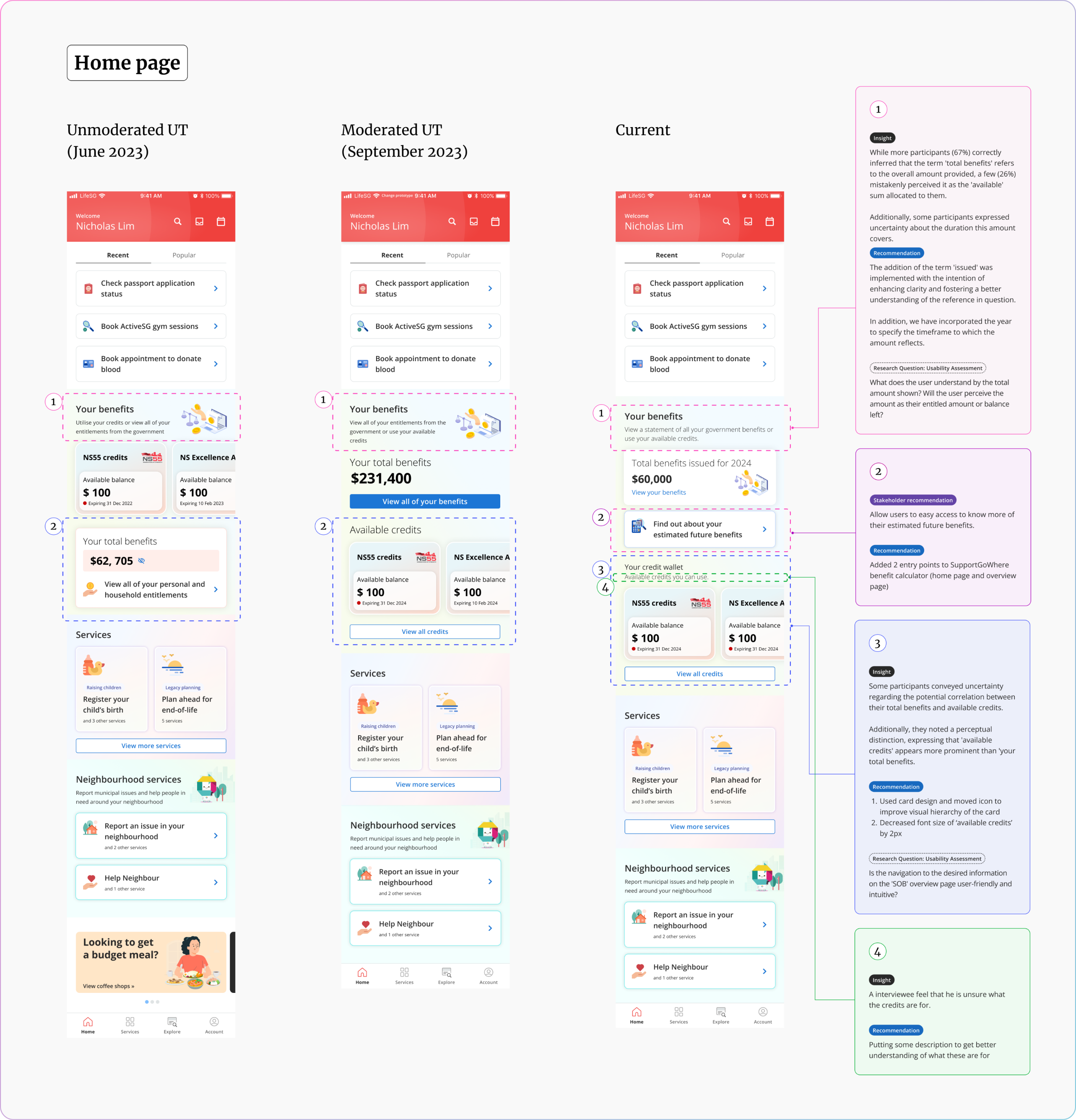
Home page comparison

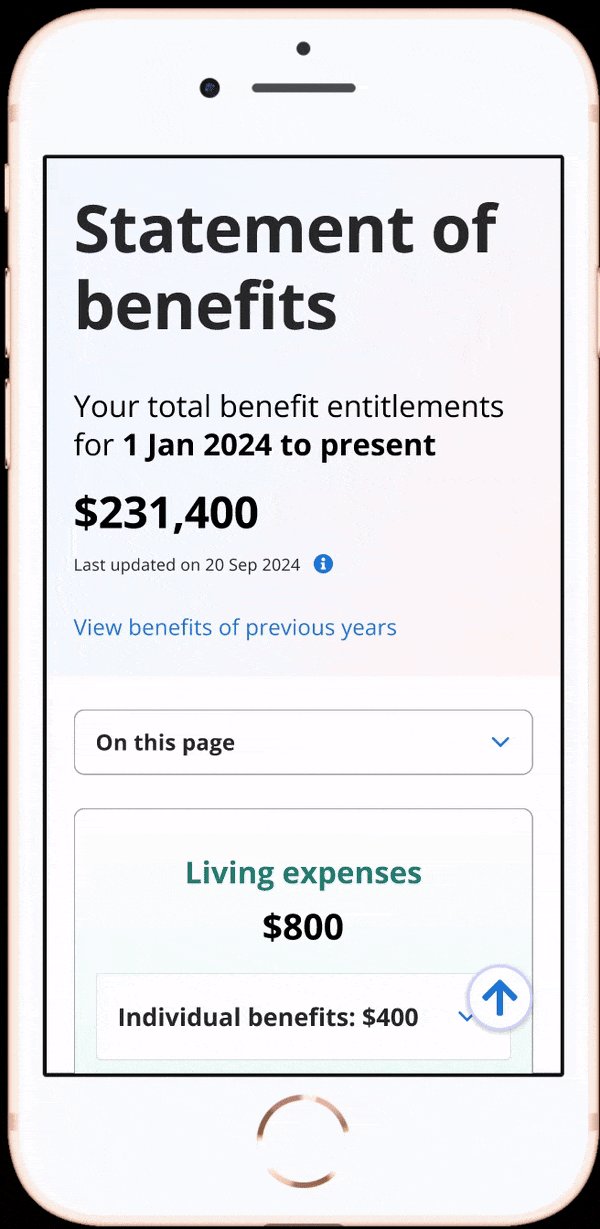
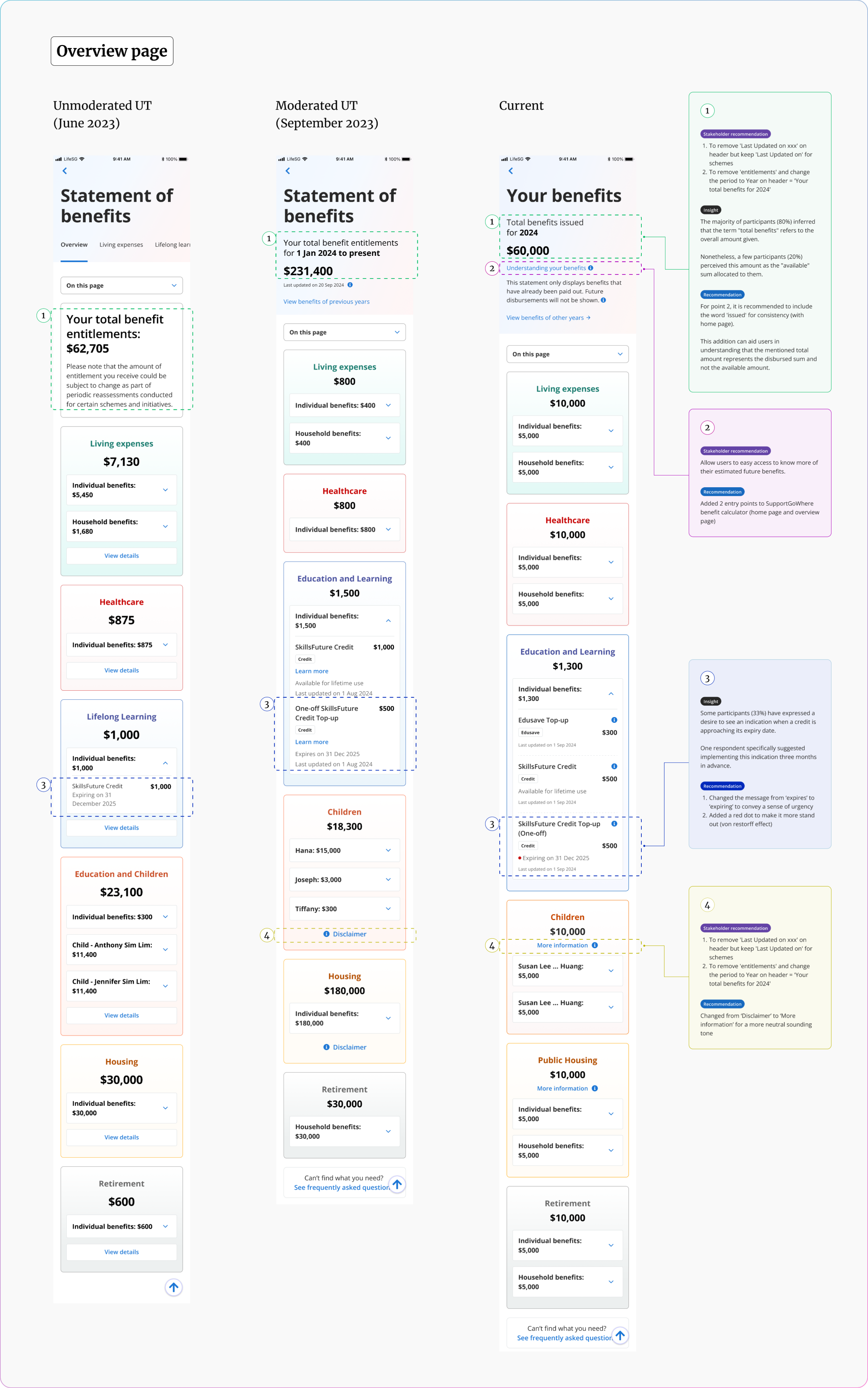
Overview page comparison
Through this project, I have had the privilege of collaborating with talented designers (including my supervisor and project lead), a project manager, a business analyst, and external stakeholders. From these experiences, I have gained valuable insights, including:
The product is currently under development and UX team will help in answering any development worries and issue that a design would affect. The product would be launched in end of 2024.